在大學修程式語言的時候,總會有老師耳提面命的說,
程式架構很重要、目錄結構要搞懂......
這些東西固然重要,不過對於一個初學者來說,不僅太多太複雜,
也沒有足夠的經驗讓他去懂這些東西。
所以如往常一樣,如同wizard(精靈)帶著小夥伴們透過一些小目標,
一步一步介紹我們專案的目錄結構。
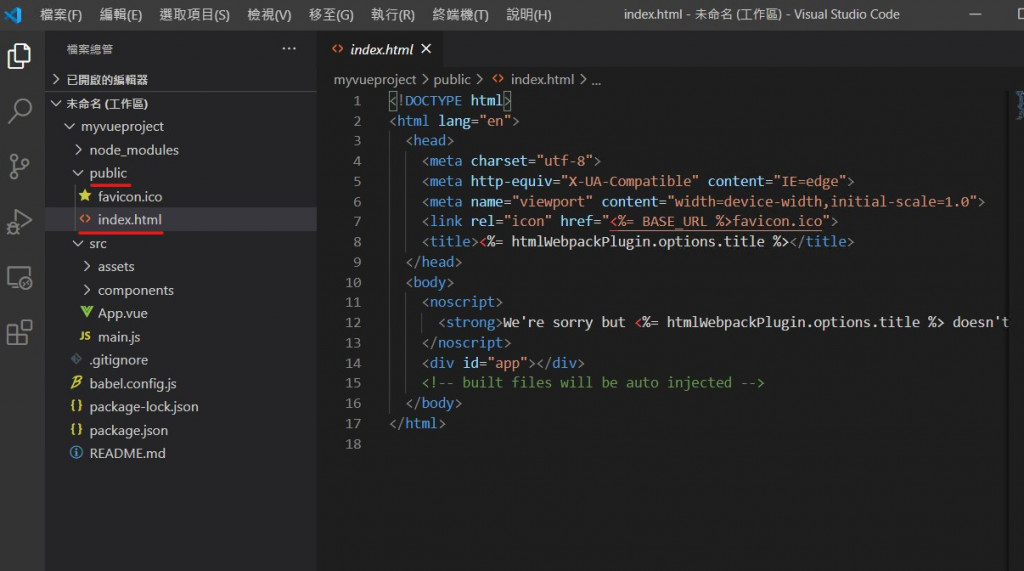
我們可以在VSCode 中的檔案總管裡面看到一個叫public的資料夾。
** public 裡面主要放一些Vue的application啟動前的檔案 **
(後面會解釋 甚麼是 vue application)

一般 index 都會是網站的起始頁面(首頁)。
若使用vue cli 去創建專案的話,會預設public底下的index(\public\index.html)作為我們的首頁。
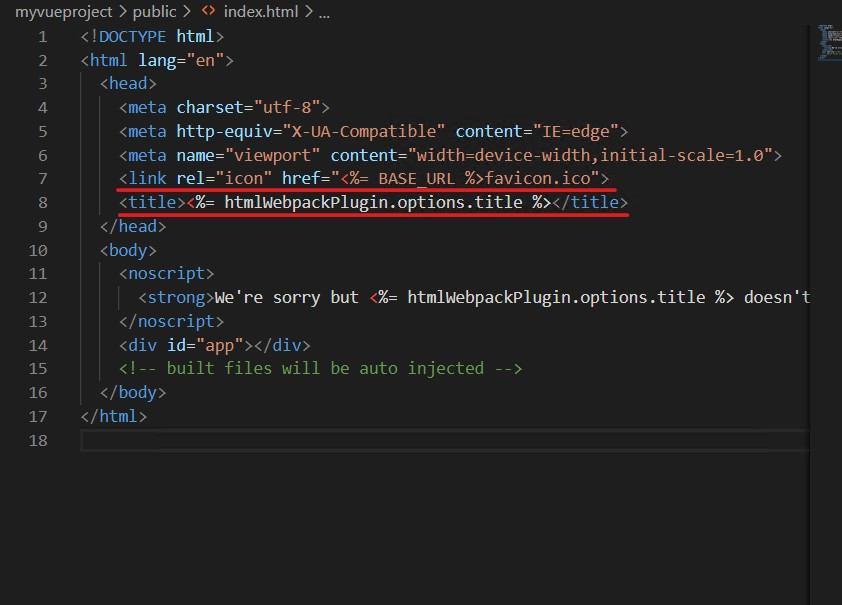
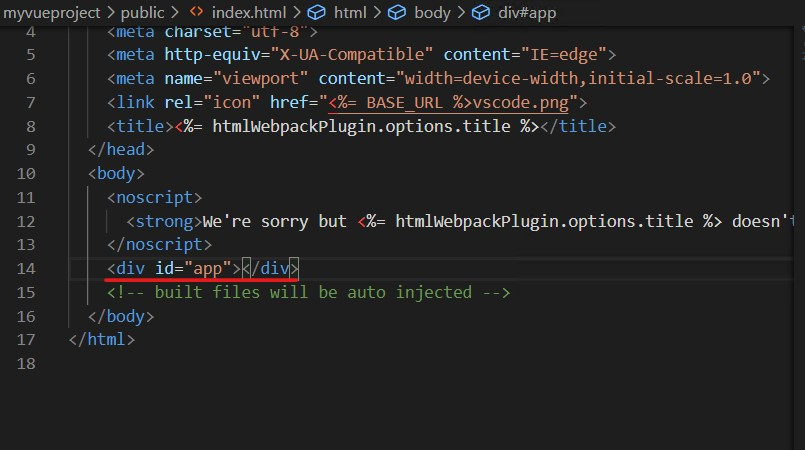
打開index.html後看到這兩行程式碼
這行程式碼是用來設置你頁籤上的logo,所指到的就是 \public\favicon.ico 這個圖案
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
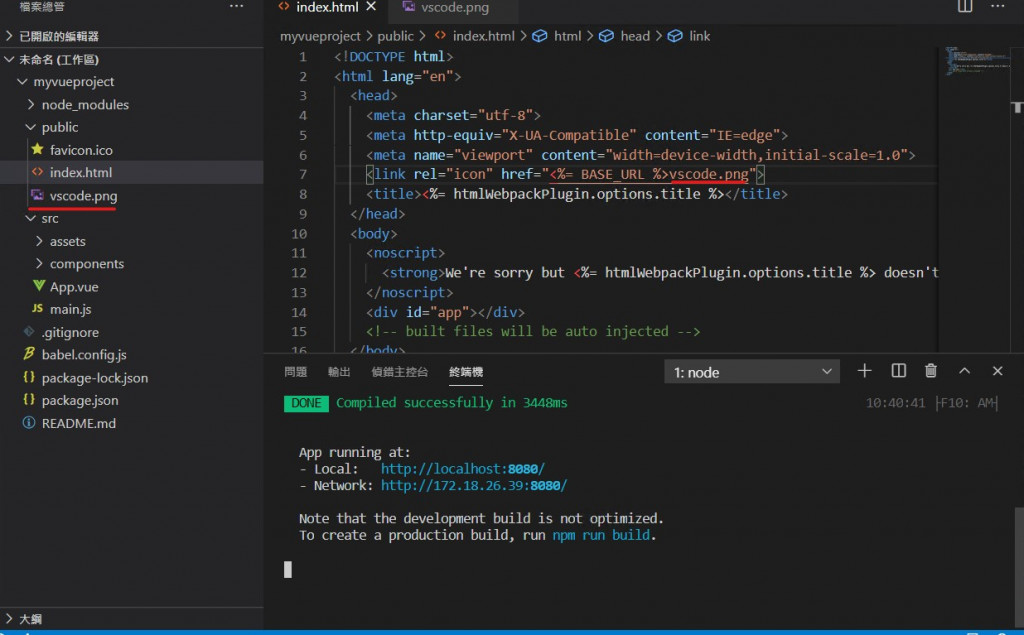
<link rel="icon" href="<%= BASE_URL %>vscode.png">

3.然後再Terminal輸入
$ npm run serve

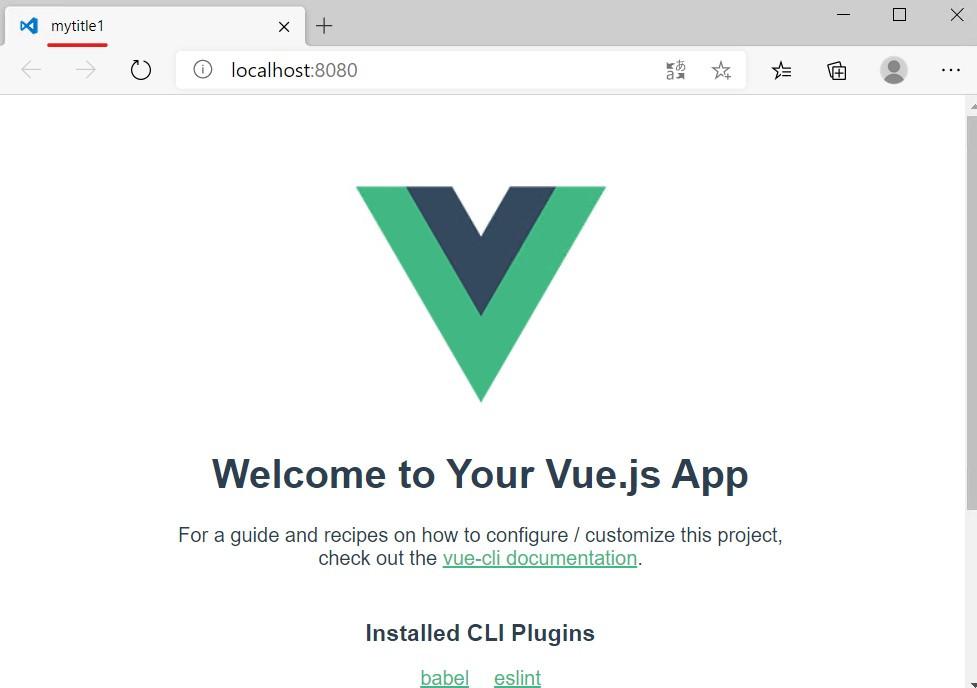
在head標籤內的title裡面的內容指的就是你頁籤上的標題
<title><%= htmlWebpackPlugin.options.title %></title>
<%= htmlWebpackPlugin.options.title %> 這串預設指定的是我們的專案名稱
我們有兩種方式去修改他
還記得前面一開始說到我們是使用npm管理我們的套件和專案的嗎?
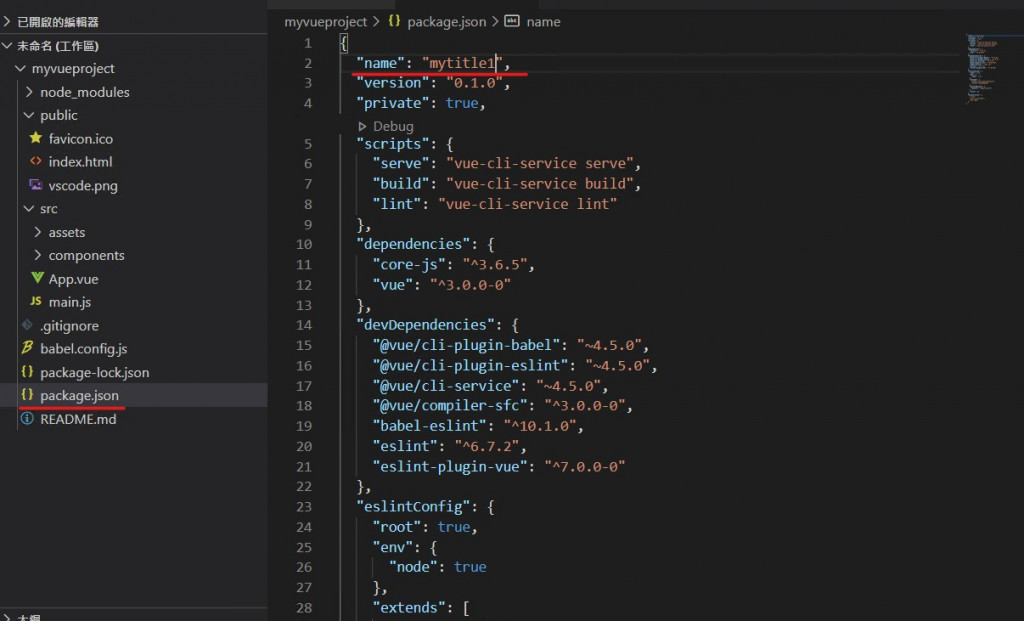
** package.json中就是我們專案的設定檔 ** (筆記),
用來說明我們要用那些套件、版本號、專案名稱...等。
name:"myvueproject",
name:"mytitle1",


上述操作的name其實就是我們的專案名稱,所以一般來說不會修改這邊當作你的title。
而且這種方式有一個小小的問題,就是專案名稱一般建議是使用小寫英文+數字
所以通常這邊的設定我們不會去寫大寫英文或是中文...,
(有興趣的小夥伴可以試試看,使用小寫英文+數字發生甚麼事)
那如果我們需要其他種類的標題怎麼辦哩?
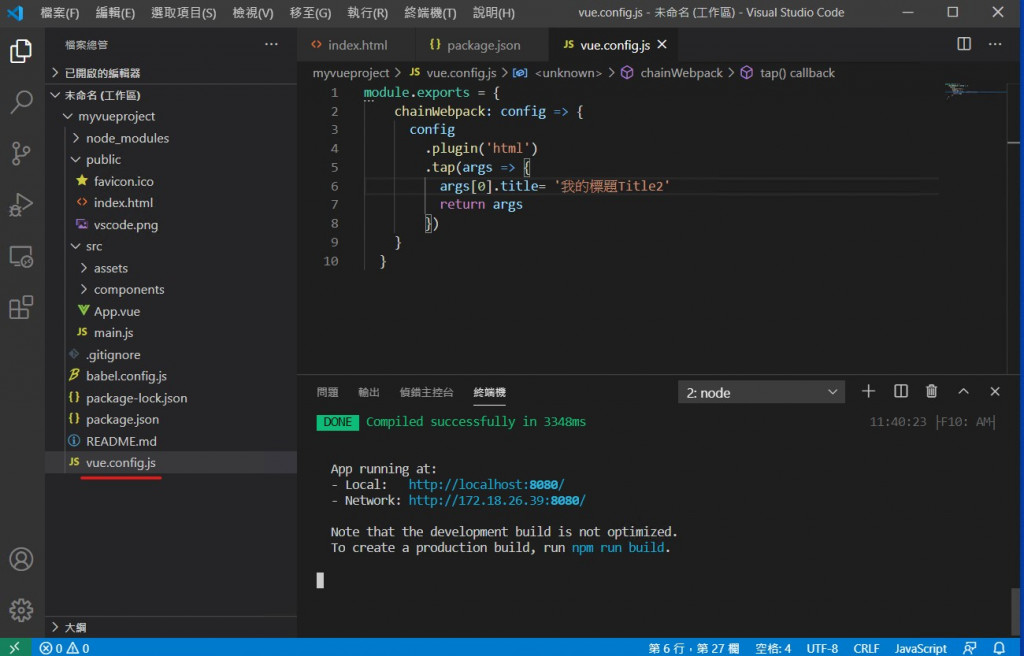
vue.config.js ,這隻檔案顧名思義就是 vue 的設定檔。
像是Server(host、port、proxy、是否使用https)、和環境變數(outputDir、assetsDir、indexPath...)
....等配置,對一些Vue專案中配置做修改的時候都會用到它。
(這部分的內容有點多有興趣的小夥伴可以上Vue官網上去查閱 :https://cli.vuejs.org/zh/config/)

module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
args[0].title= '我的標題Title2'
return args
})
}
}

4. 在Terminal 按下 (ctrl + c),再輸入Y 關閉原本的 服務
5. 在Terminal 輸入(按一下↑鍵其實也可以)
$ npm run serve

若想改其他標題的話可以修改args單引號內的片段
args[0].title= '可從這邊修改標題'
到這邊有寫過一點html或是剛開始接觸網頁的人就會有個疑問,
為什麼html上沒看過 <%= %> 這種的tag?
(別急答案就在下面)
從前從前有個很懶惰的主管小張,
他想要生產一杯用玻璃杯裝的牛奶;牛奶裡面要有椰果跟巧克力脆片;
為了添加一點風味,椰果裡面還要包著松露。
於是他寫了一份簡單的規格書:
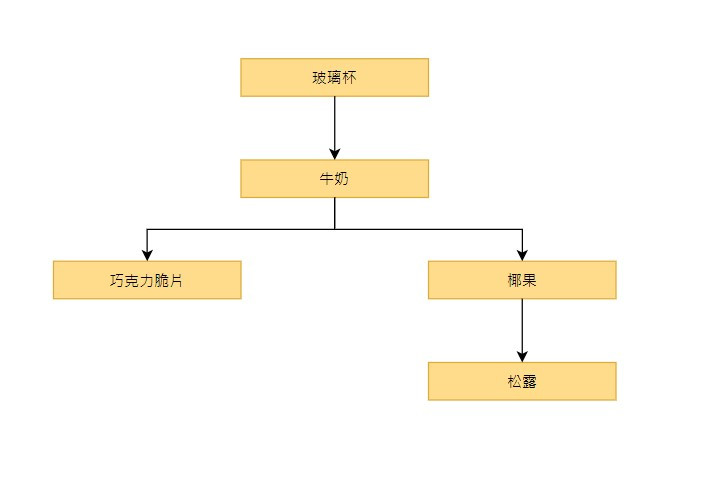
<玻璃杯>
<牛奶>
<椰果>
<松露>
</松露>
</椰果>
<巧克力脆片>
</巧克力脆片>
</牛奶>
</玻璃杯>
於是他把這份規格書交給了小羽,
小羽回去就稍微把這份規格書整理了一下:
做成了這個樹狀圖
交給了軒軒廠商請他做出來。
這故事中小張扮演的角色其實就是html檔案,
** html檔案其本質就是一個有特定格式的文字檔 ** ,
而小羽所飾演的角色就是DOC(Document Object Model)
** 負責把這些文字轉換成瀏覽器看得懂的一個樹狀圖物件 **
最後軒軒就是我們的瀏覽器, ** 將這些樹狀圖物件編譯成我們所看到的畫面 ** 。
所以當使用不同瀏覽器(廠商)去瀏覽(生產)同一個畫面(產品),有時就會出現有一點不同的狀況。
了解完Html的運作後,** 那為什麼專案內又有.vue的檔案? **哪有那麼多為什麼,用就對了
這時候就要歸功於 Vue cli了,
他會將我們專案內的 .vue 等檔案轉譯標準html文件,最後再讓瀏覽器去呈現出來。
而我們的index.html也是作為template(vue檔案中的樣板)被渲染出來,所以我們能在
index.html中使用非原生html的語法 (前面提到的 <%= %> 這個Tag)。
最後我們要進入Vue之前當然要來找找Vue的進入點。
<div id = "app"><div>

咦? 奇怪為什麼裡面甚麼都沒有?
其實,在我們執行Vue專案的時候除了會幫我載入 index.html外,
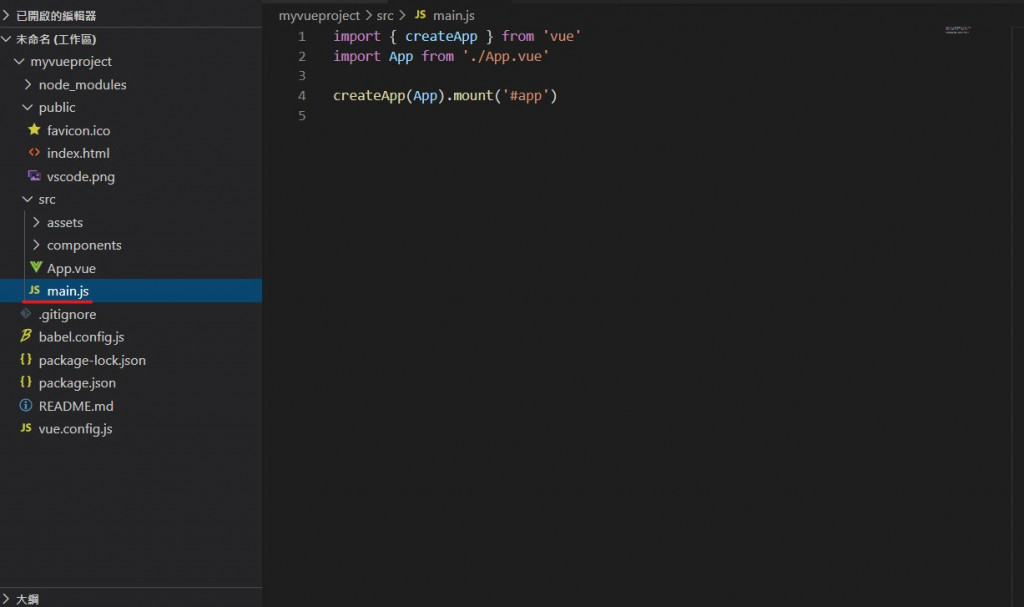
還會幫我載入另一隻程式 - main.js

我們可以看到圖中的第四行
createApp(App).mount('#app')
這行程式碼 是將App.vue的內容顯示到id = 'app' 的tag裡面,
從這裡開始就是我們進入Vue開發的起點了。終於走到路口了
我們在這篇介紹了一些比較硬的架構,是為了讓我們比較符合俗話說的萬事起頭難的意境。
這篇實則不太容易,如果不太能理解的小夥伴,可以等之後再回頭看。
(不會影響之後的學習)
之後會開始介紹Vue 中的Template、script、和style。
